We often get asked about the best WordPress/WooCommerce themes that are compatible with Datafeedr. With so many themes available, it can be overwhelming to decide which one will best suit your needs. That’s why we’ll create a new series of “theme in the spotlight” blog posts that will help you make an informed decision.
Over the next few months, we’ll be testing and reviewing different top rated WordPress/WooCommerce themes. Our goal is to provide you with a number of excellent themes, so you can choose the one that will best showcase your content and meet your goals.
Let’s start with in my opinion one of the best WooCommerce themes out there: Shoptimizer. Unlike other WordPress themes, where WooCommerce is an after thought, CommerceGurus built this theme with eCommerce in mind and deeply optimized it for speed, performance and SEO.
After extensively playing around with Shoptimizer (see our demo site here) we can confidently fully endorse this exceptional theme. Although quite some of the Shoptimizer features cater to website owners who are selling their own products, it’s worth noting that there are still plenty of other features affiliates can use to build great looking affiliate stores, making the theme a fantastic option for affiliate marketers too.
To better understand what convinced us to endorse this particular theme let’s jump right in and explore some of the excellent Shoptimizer features.
1: Seamless integration Datafeedr plugins
The Shoptimizer theme seamlessly integrates with our WooCommerce Importer plugin and Comparison Sets plugin. Creating an affiliate store was a smooth process. Category and product pages all look fantastic both on desktop and mobile! Comparison sets (if any) also neatly integrate on the product pages. You can see it all in action on our demo site.
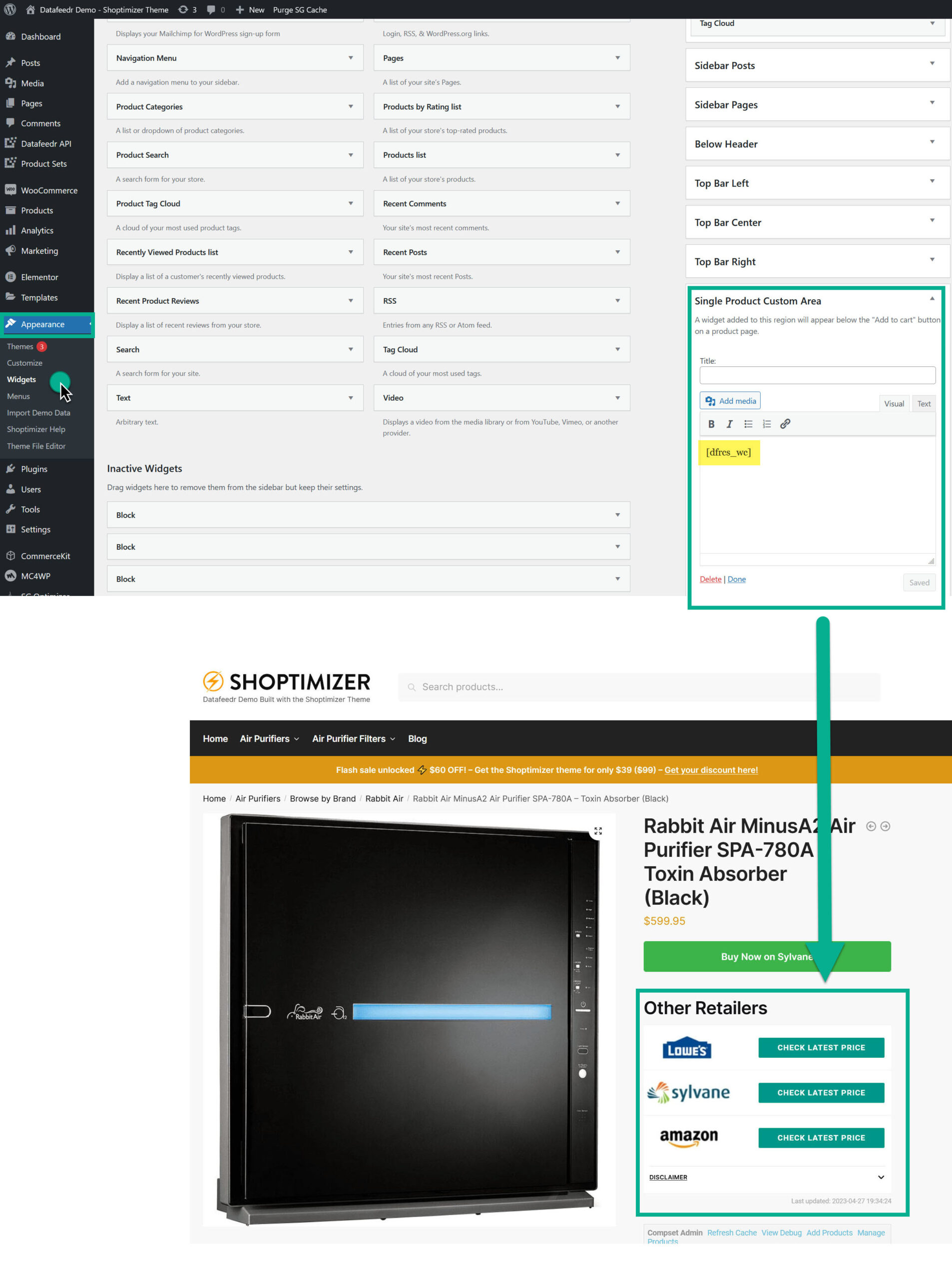
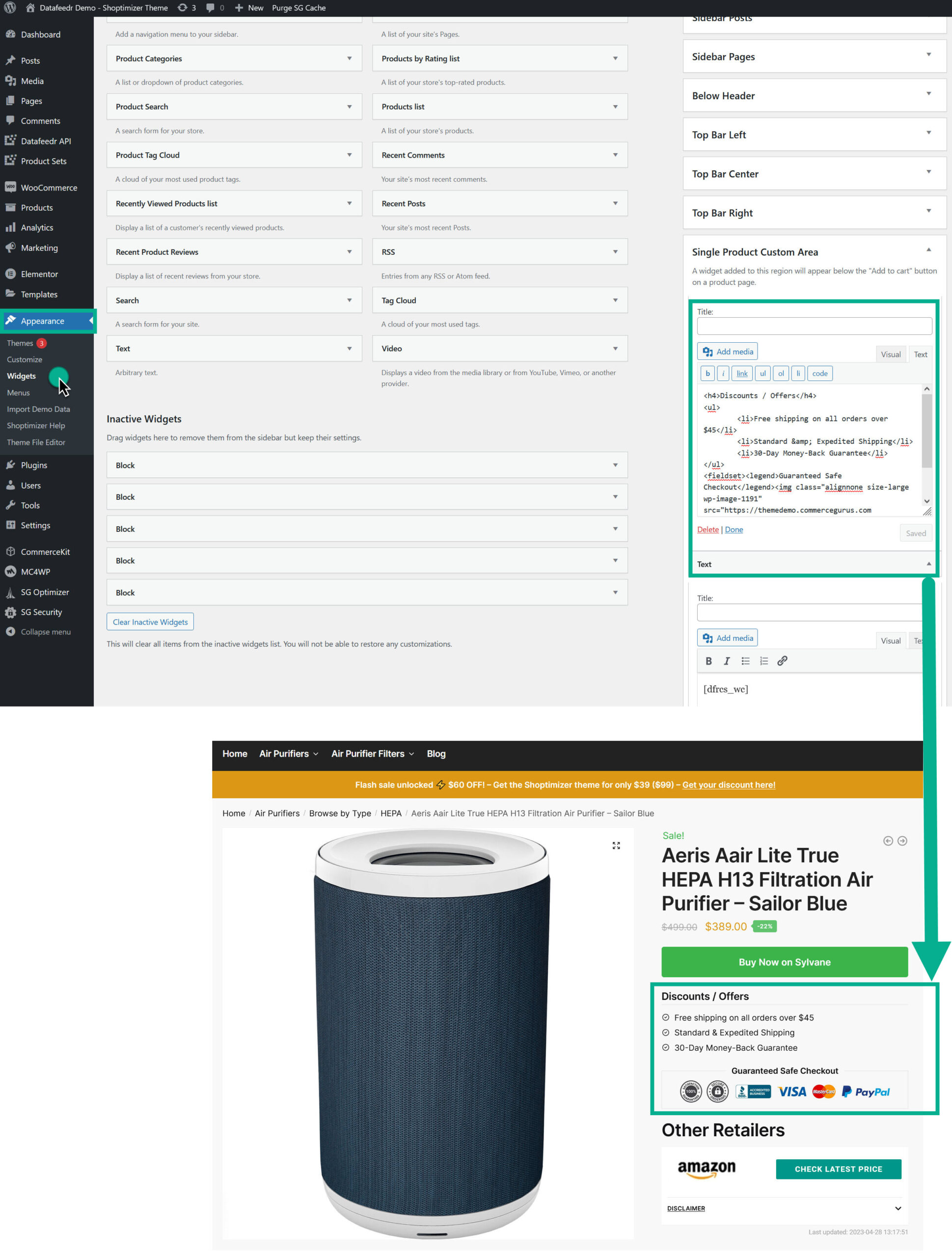
IMPORTANT: To display comparison sets on your product pages, make sure to NOT enable the comparison sets integration option for WooCommerce in WordPress admin > Datafeedr API > Comparison Sets > Integrations. Instead add this shortcode [dfrcs_wc] into the “Single Product Custom Area” widget available in WordPress admin > Appearance > Widgets.

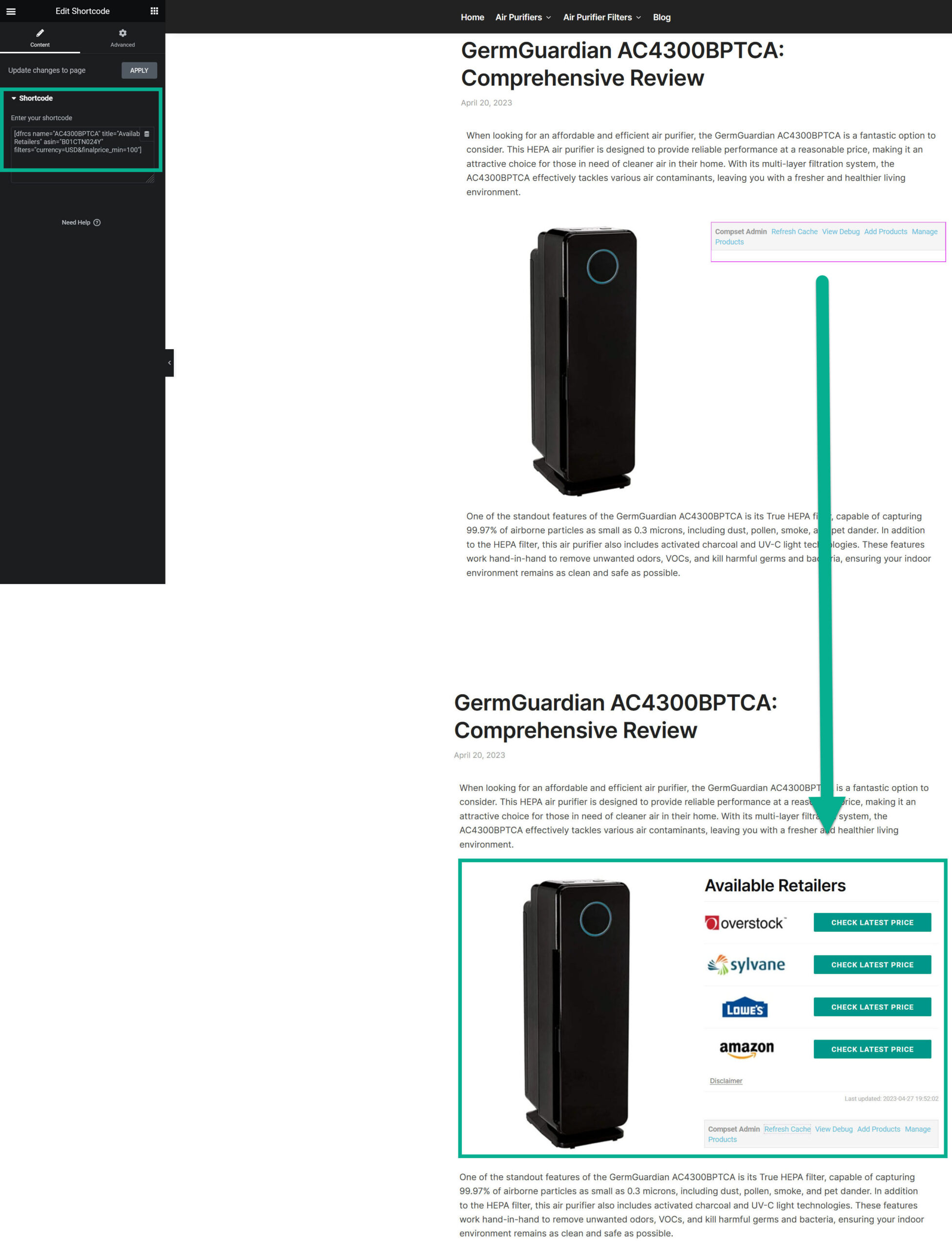
Embedding a comparison set in this blog post was also a smooth and hassle-free experience with the Elementor page builder. Make sure you drag and drop the Elementor Shortcode widget (not Text widget) onto your page. Then add the Datafeedr comparison shortcode you want to use in the “Shortcode” field (see available shortcodes here), save, publish and you’re ready!

2: Add more content to your product category pages
Product and category pages with little or no meaningful content (aka thin content pages) may negatively impact your website’s search engine rankings and visibility. To avoid thin content problems in Google and other search engines, it’s recommended to provide high-quality, relevant, and informative content that adds value for your visitors.
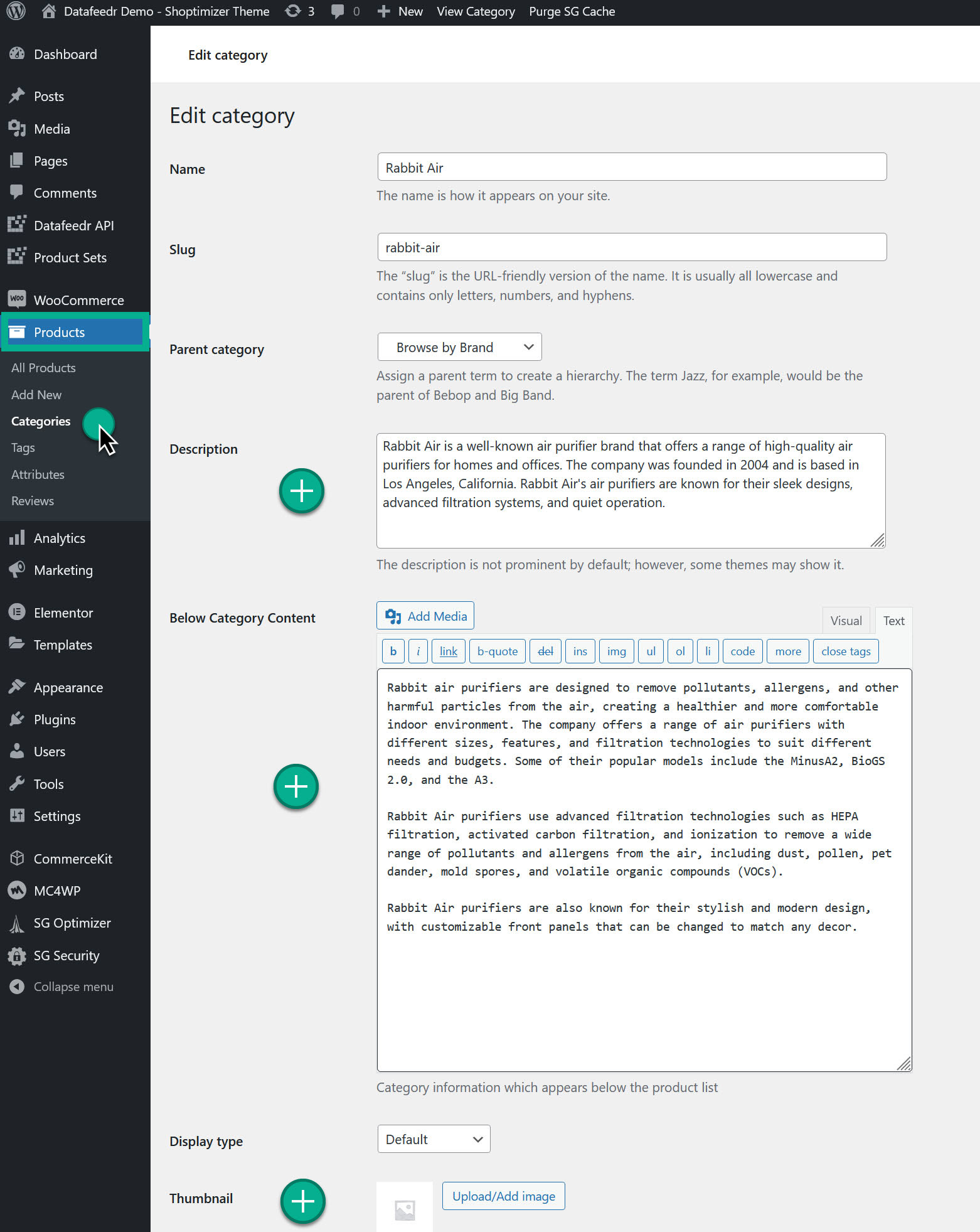
Shoptimizer not only displays any category descriptions and images you provide at the top of each category page but also provides the option to include additional keyword-rich copy at the bottom. No coding is required as you can simply add and style your content via the additional “Below Category Content” field that you find in your store category edit sections.

This is how it looks like on our demo site. As you can see the category description is displayed at the top and the content provided in the “Below Category Content” field at the bottom of the category page.
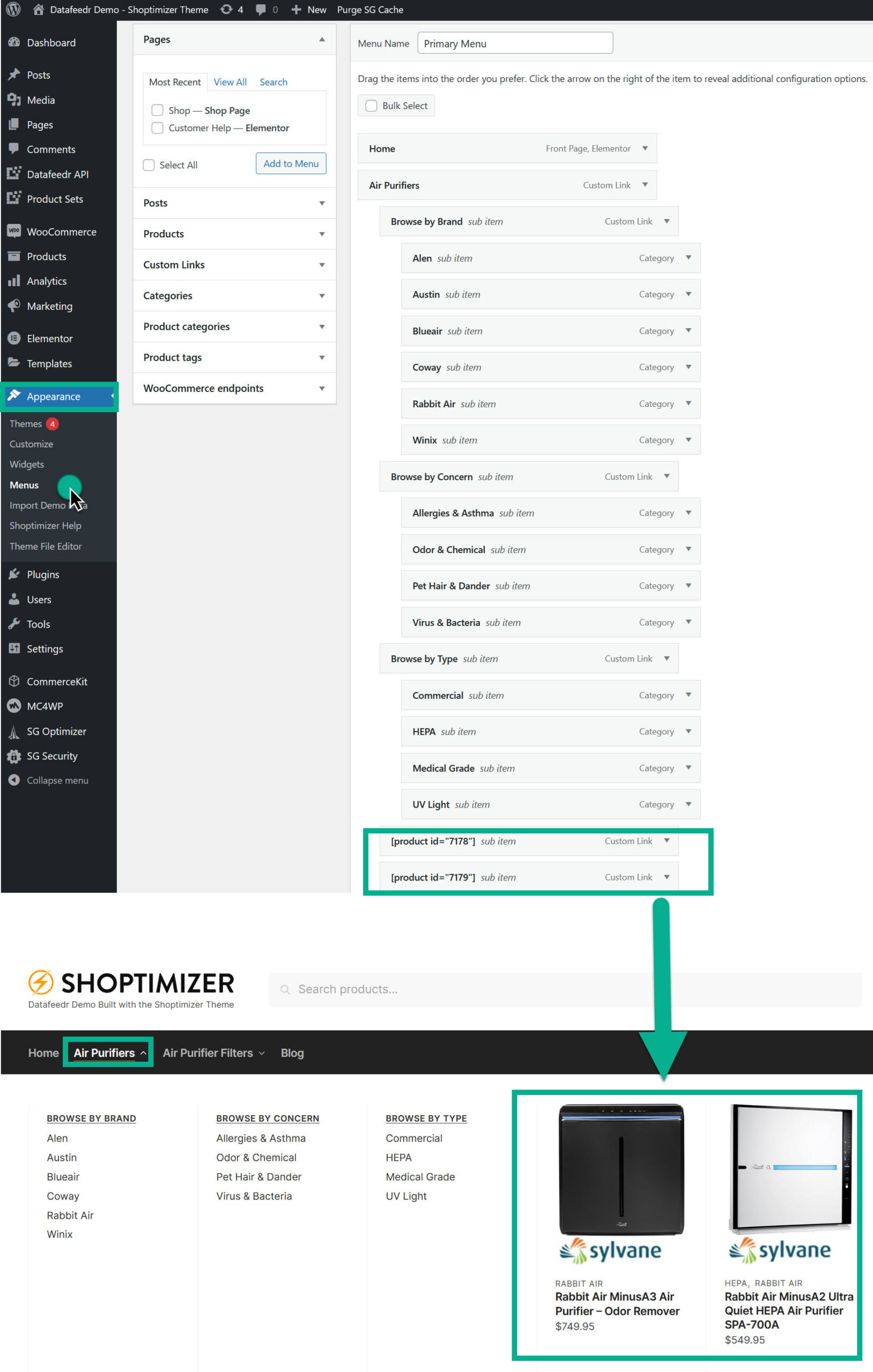
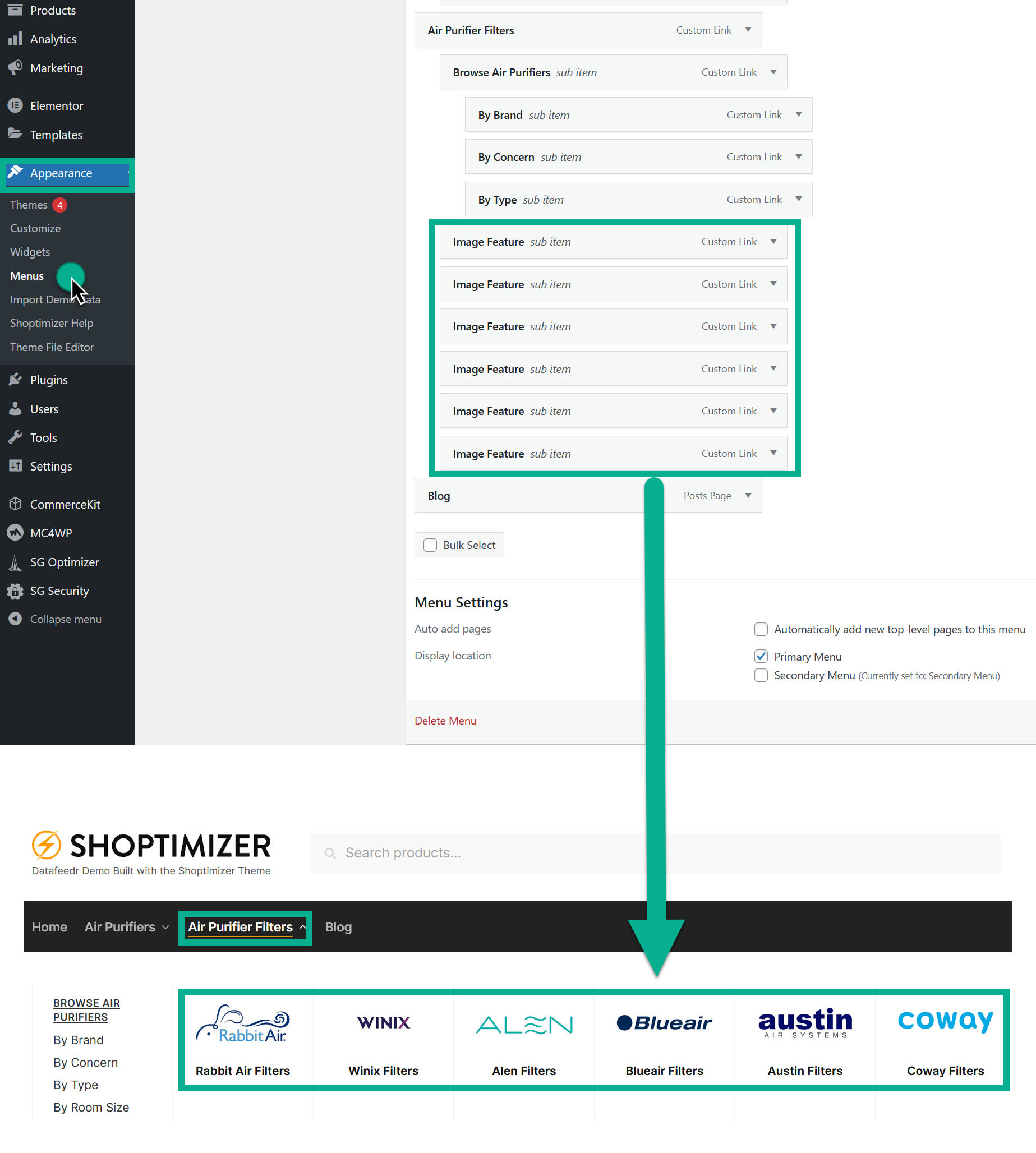
3: Turn menu items into Mega Menus with product content and images
Another great feature is the option to turn single menu items into a Mega Menu. Unlike a traditional menu, which typically displays only a few links, a Mega Menu allows you to display a large amount of content in a single, drop-down menu.
The Mega Menu feature in Shoptimizer not only allows you to add a more organized and user-friendly navigation experience for your visitors, allowing them to quickly find the content they are looking for, but lets you also include pictures and individual product shortcodes showcasing featured products within a category you’d like your visitors to discover first.


To see the above examples live, just click on the “Air Purifiers” and “Air Purifier Filters” menu items on our demo site. The “Air Purifiers” Mega Menu showcases some products and logos were added in the “Air Purifier Filters” Mega Menu. Never created such type of Mega Menus? No worries. Shoptimizer has provided easy to follow instructions in its documentation here.
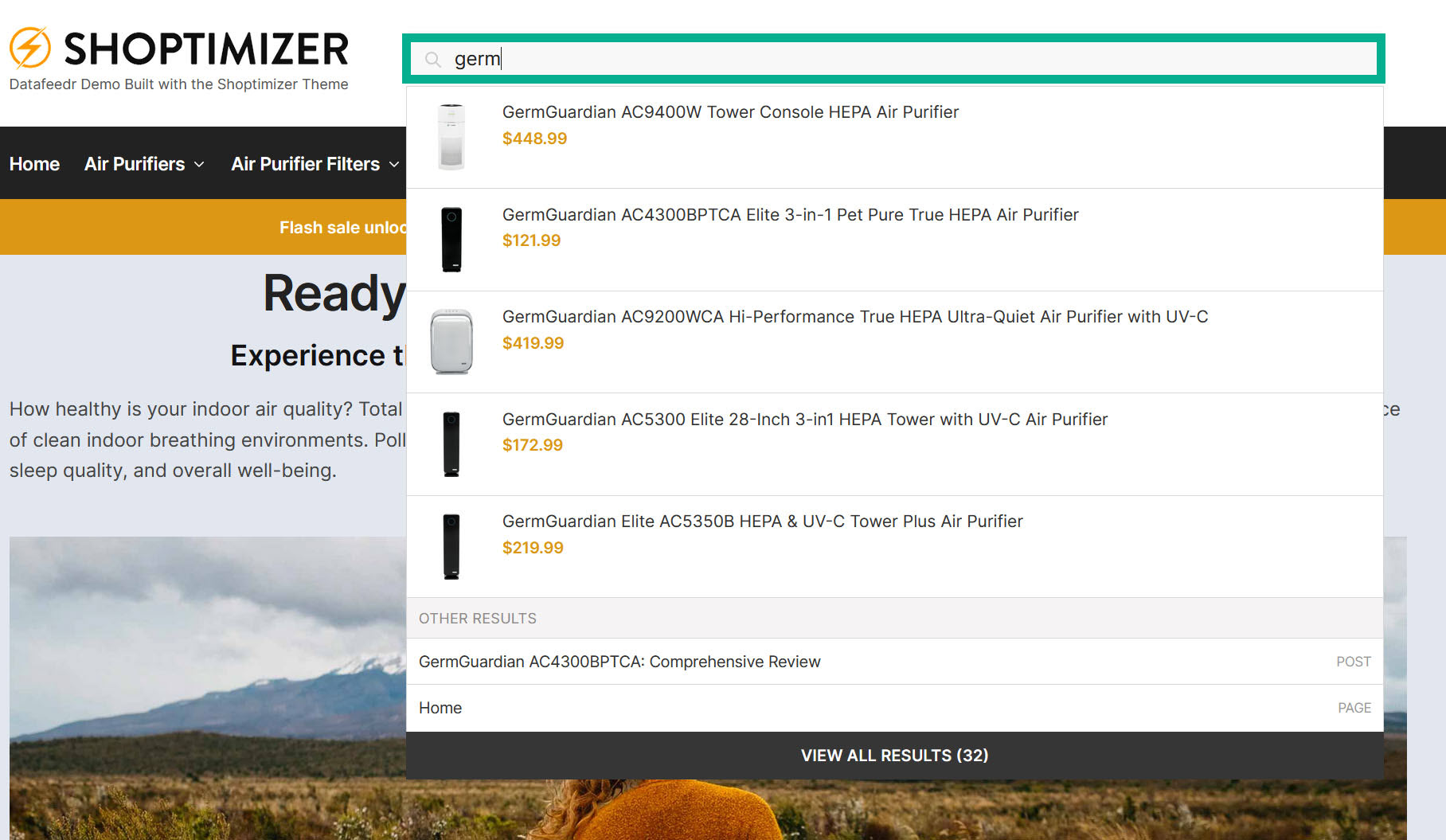
4: Improve your website’s search functionality with instant results and discover content gaps
Shoptimizer’s built-in “smart” auto-complete search module is another powerful feature I like. Instant search suggestions appear as your visitors start typing a search query in the search bar. This helps your visitors quickly find the products including content they are looking for, improving the overall user experience. Try it for yourself on our demo site.

In addition Shoptimizer also provides a very useful report giving you insight in the most popular searches performed on your site and the number of searches which returned no results – ideal to find and fill any content gaps on your website.
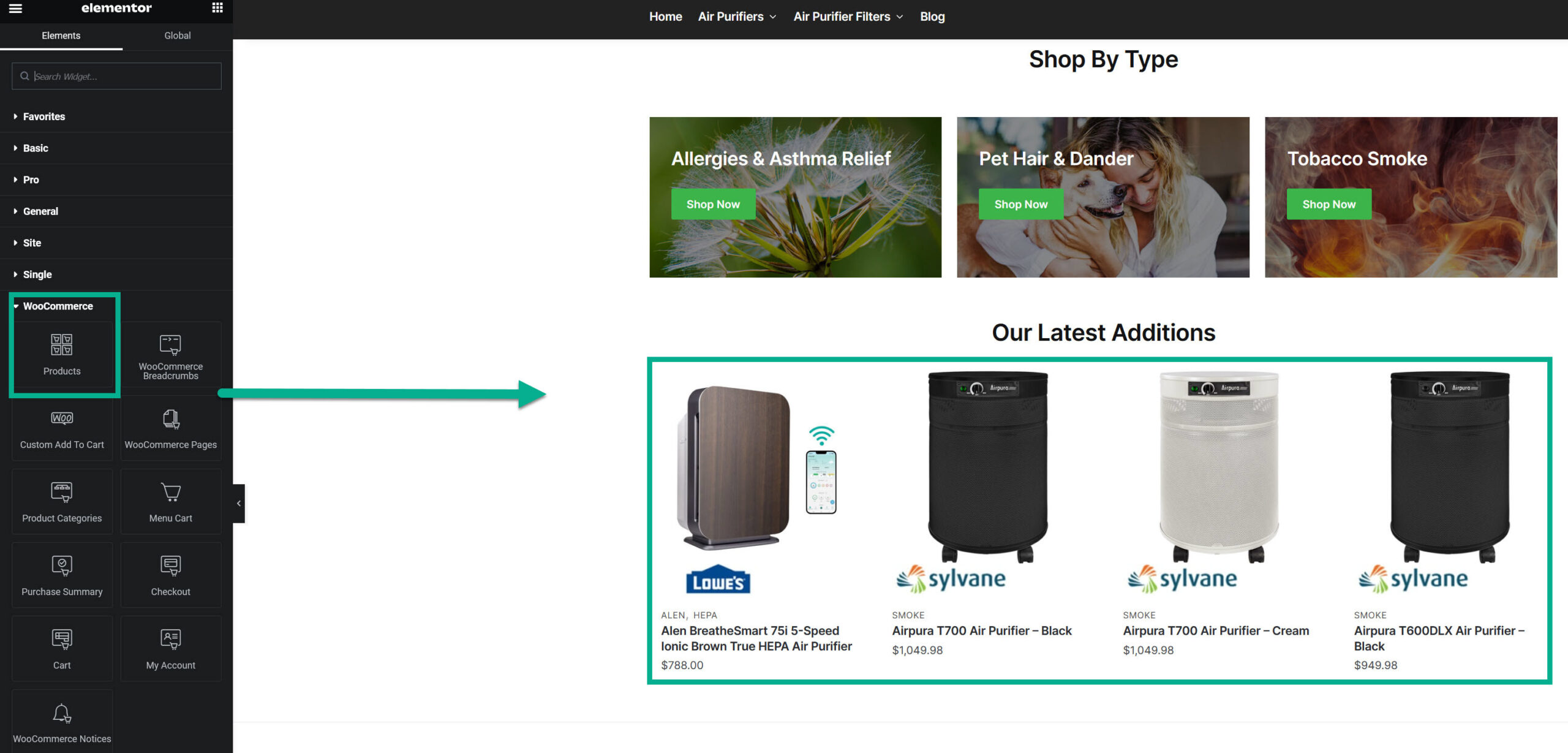
5: Add WooCommerce product blocks quickly & easily with the Elementor page builder
Shoptimizer utilizes the very powerful Elementor page builder allowing you to create beautiful layouts with no coding needed. Want to include a block of some best-selling products, the latest product additions or some products on sale in prominent places on your website? No problem. With the WooCommerce option in Elementor you can easily drag and drop various WooCommerce elements such as product grids and product categories anywhere on your site.

6: Easily add crucial information below the product buy button to improve click-throughs and conversions
Visitors may hesitate to click the “Buy Now” button if they don’t have all the information they need. Adding crucial information below the product buy button where it is easily seen can lead to increased conversions and better user experience.
Shoptimizer makes it easy to add such information via the “Single Product Custom Area” widget available in WordPress admin > Appearance > Widgets. This can be extremely useful when you have imported products from only one specific merchant and you want to highlight some of the merchant’s selling points.
For example, on our demo site the majority of imported products are from merchant “Sylvane”. This merchant offers free shipping and a money-back guarantee. Making this information available right under the “Buy Now” button where it can easily be seen may be the final push for your visitors to click through to the merchant’s site.

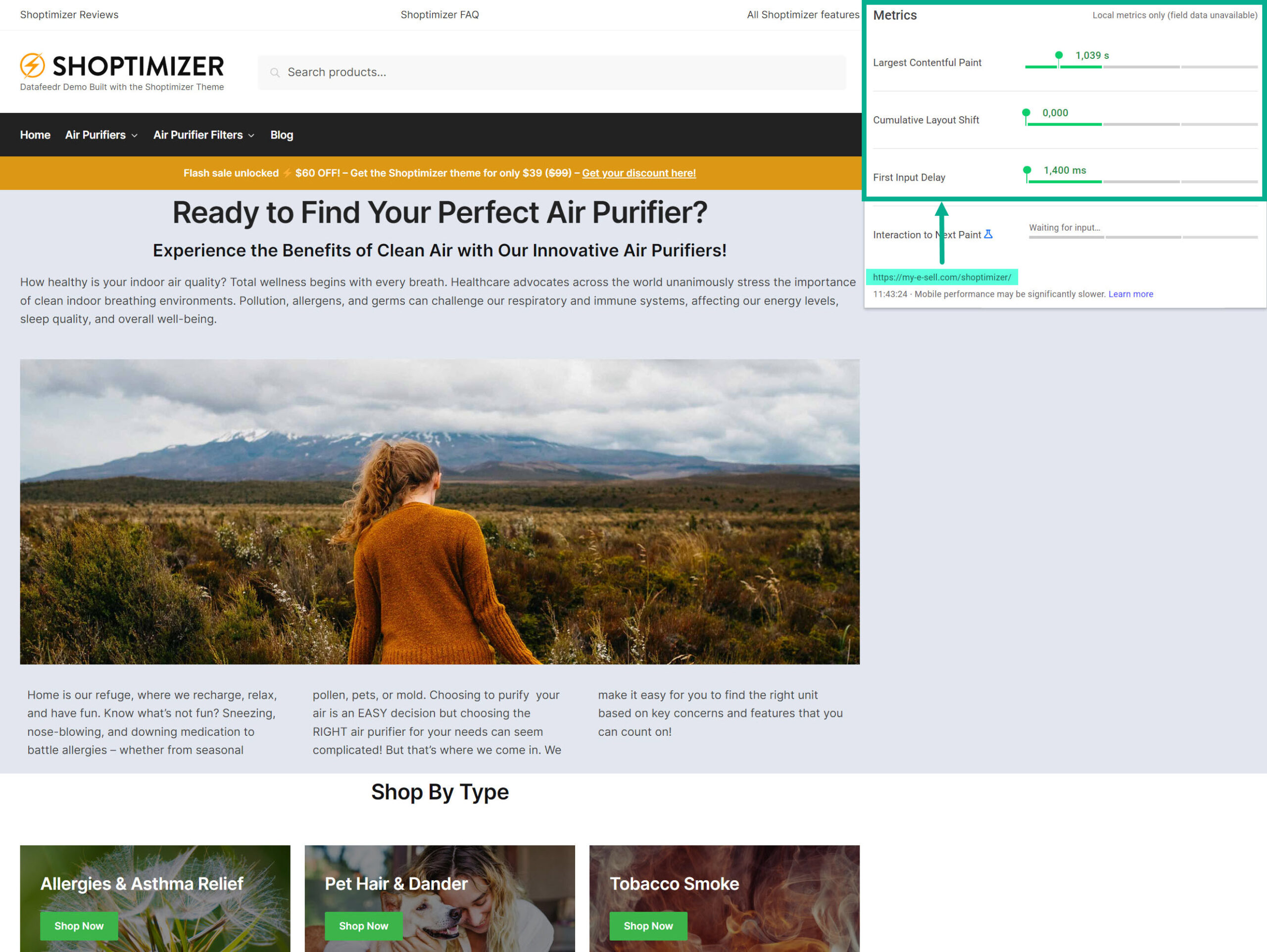
7: Deeply Optimized for Google’s Core Web Vitals metrics
In 2020 Google introduced its Core Web Vitals – a set of metrics that Google uses to measure the user experience of a website. These metrics include loading speed, interactivity, and visual stability and were designed to help website owners and developers understand how their website performs in terms of user experience. For those interested….
- Loading speed is the time it takes for the largest element on a webpage to load, measured by Largest Contentful Paint (LCP).
- Interactivity is the time it takes for a webpage to respond to user interactions, measured by First Input Delay (FID).
- Visual stability is the frequency of unexpected layout shifts on a webpage, measured by Cumulative Layout Shift (CLS).
In the meantime Core Web Vitals has become a ranking factor in Google’s search algorithm. Websites performing well in terms of Core Web Vitals are more likely to rank higher in the search results than websites that perform poorly.
With that in mind CommerceGurus deeply optimized the theme for speed and performance, which helps to improve loading speed and interactivity, two of the Core Web Vitals metrics.
For example, by implementing lazy loading, Shoptimizer loads images and other elements only when they are needed, reducing the amount of data that needs to be loaded. Furthermore, the theme utilizes minification of CSS and JavaScript to minimize the size of these files, which enhances loading speed even further.
To improve interactivity, Shoptimizer has been designed with a clean and lightweight codebase. This means that the theme is optimized for fast and efficient code execution, which helps to reduce the time it takes for a webpage to respond to user interactions.
In addition to these optimizations, Shoptimizer also includes features that help to improve visual stability, another Core Web Vitals metric. For example, the theme includes a sticky header, which ensures that the header remains in place as the user scrolls down the page. This helps to prevent unexpected layout shifts, which can negatively impact the user experience.
All these optimizations help improve the user experience of the website and can lead to better search engine rankings. By prioritizing speed, performance, and visual stability, the Shoptimizer theme helps you to create a website that provides a seamless and fast shopping experience for their visitors.
Measuring Core Web Vitals is easy with the “Web Vitals” Chrome extension. Just navigate to the webpage you want to test and run the extension. The scores for each Core Web Vitals metric are immediately returned. I did the test for the demo site’s home page and all 3 metrics ended up in the green 🙂 Shoptimizer provides additional speed improving tips to improve Core Web Vitals scores even further.

8: Focus on mobile optimization: highly optimized for Mobile-First Indexing
In today’s fast-paced digital world, your online store needs to be highly responsive and optimized for mobile devices to create the ultimate shopping experience for your visitors. Therefore, as a website owner, it’s crucial to understand how Google is indexing and ranking websites these days.
Google uses mobile-first indexing to primarily crawl and index the mobile version of websites for its search rankings. This means that if your website has a well-constructed optimized mobile version, it’s more likely to do better in Google’s search results.
The shift from desktop- to mobile-first indexing is important because it reflects the changing habits of shoppers around the world. With the growing number of shoppers turning to their mobile devices for online shopping, catering to mobile users is more important than ever.
Google wants to ensure that the websites it recommends in the search results are optimized for mobile devices meeting the needs of today’s shoppers who demand fast and responsive websites.
This means you need to make sure that your website is responsive and adapts to various screen sizes and devices, ensuring a visually appealing and user-friendly layout on all devices, your webpages load quickly, are easy to navigate, and contain content that is easy to read.
That’s why it’s so important to choose the right WordPress/WooCommerce theme for your website… and that’s where Shoptimizer comes in – once again! One of the key features of Shoptimizer is its focus on mobile optimization!
The theme has been meticulously designed to prioritize mobile-first indexing by making the mobile version of your website the primary point of reference, offering not only a seamless browsing experience for mobile users but also giving your website an edge when it comes to search engine rankings.
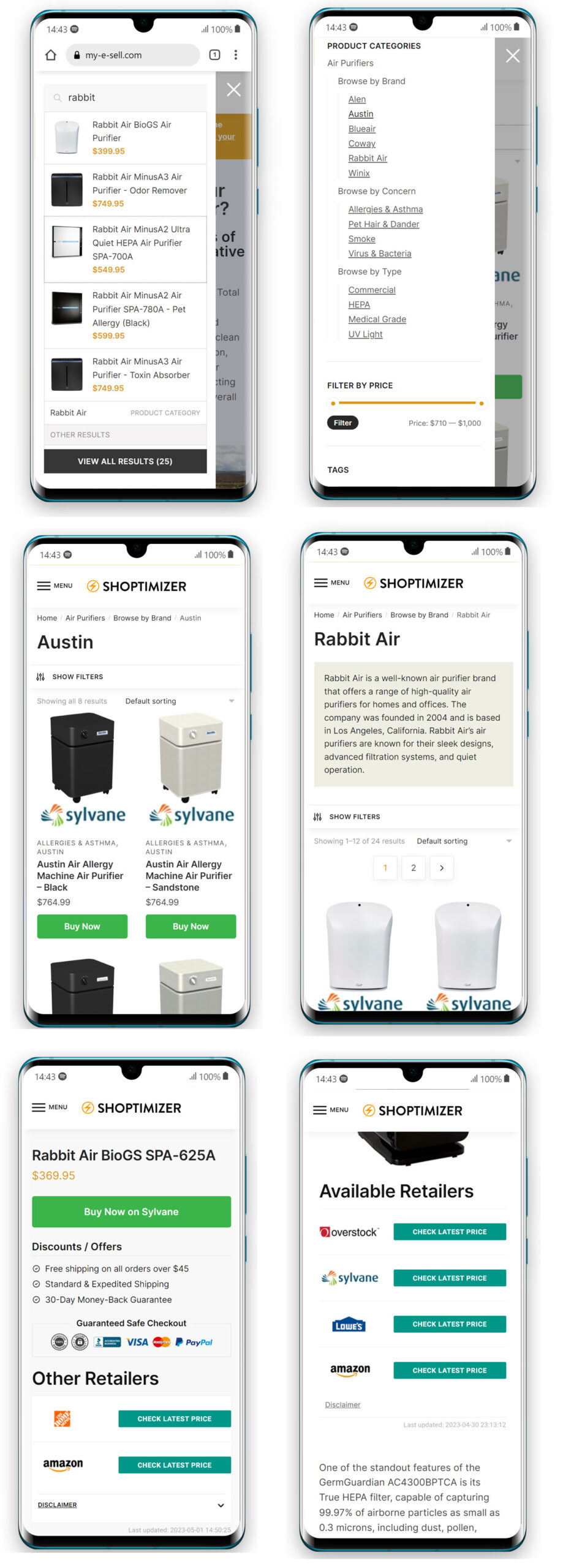
I was pleasantly surprised when I tested our demo site on several mobile devices using the “Mobile simulator – responsive testing tool” Chrome extension.

9: Comprehensive knowledgebase and superb customer service
We all know how frustrating it is to buy a WordPress theme and encounter issues that you can’t resolve on your own. Having to wait for days to receive a response from support can be highly frustrating and can negatively affect your productivity and efficiency.
Shoptimizer offers a comprehensive knowledgebase with a collection of tutorials that cover a wide range of topics. There’s also a dedicated support team you can reach out to. They can assist with any questions or issues you may have.
“No matter how a WordPress theme looks or performs, I always consider the level, promptness and quality of support. Colm and Simon of CommerceGurus know their WordPress stuff – and the support they offer is excellent.” is one of the reviews you can read on the Shoptimizer website.
I couldn’t agree more. While building our demo site I found a lot of answers in the knowledgebase. And each time I had to reach out to support and create a support ticket the Shoptimizer team got back within 24 hrs.
Conclusion: highly recommended, no-brainer purchase!
If you’re looking for a top-notch theme for your (affiliate) WooCommerce store, look no further than Shoptimizer – a theme deeply optimized for speed, conversions, mobile and SEO. And with its seamless integration with the Datafeedr ecosystem, this theme is nothing short of exceptional.
And last but not least, you can rely on comprehensive documentation and exceptional customer service. The Shoptimizer team is ready to take any tech issue off your desk to ensure that your experience with the theme is smooth and stress-free.
Shoptimizer is currently priced at $99 and worth every penny. At the time of this writing, CommerceGurus was running a limited-time discount of $50 (!), bringing the cost down to just $49! This is an amazing deal for a theme of such high quality. Check here to see if the offer is still valid and take advantage of it while it’s still available!