Datafeedr + Elementor AI: Take Your Product Descriptions to the Next Level!

Product feeds can be a convenient way to populate your affiliate site with products from various merchants. But are you aware that the product data merchants provide in their product feeds can harm your website more than you think? As an affiliate, it’s essential to understand the implications of using product feeds and how you […]
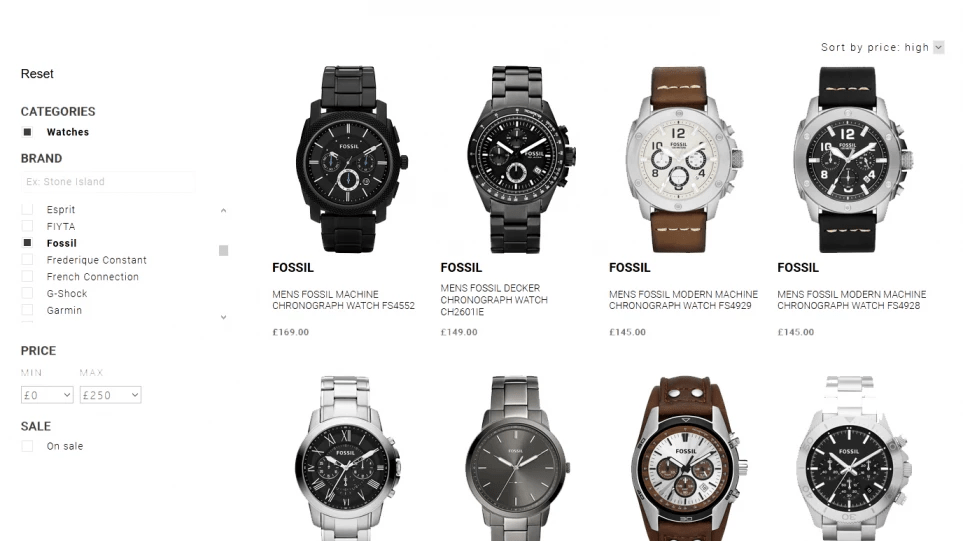
Theme in the Spotlight – Create a Stunning Affiliate Store with the Shoptimizer WooCommerce Theme!

We often get asked about the best WordPress/WooCommerce themes that are compatible with Datafeedr. With so many themes available, it can be overwhelming to decide which one will best suit your needs. That’s why we’ll create a new series of “theme in the spotlight” blog posts that will help you make an informed decision. Over […]
New Network Integration: Datafeedr x Adservice

We’re happy to announce a new partnership with another leading Nordic affiliate network: Adservice. Below you find the Adservice merchants currently available in Datafeedr. https://www.datafeedr.com/networks?nid=1200. https://www.datafeedr.com/networks?nid=1201. https://www.datafeedr.com/networks?nid=1202. https://www.datafeedr.com/networks?nid=1203. If you can’t find the Adservice network in the networks section of the Datafeedr API plugin, make sure you’re running the latest plugin version. Then delete the […]
New Network Integration: Datafeedr x Digital Advisor

We’re happy to announce a new partnership, this time with Digital Advisor – a leading Nordic affiliate network. Below you find the Digital Advisor merchants currently available in Datafeedr. https://www.datafeedr.com/networks?nid=1200 https://www.datafeedr.com/networks?nid=1201 https://www.datafeedr.com/networks?nid=1202 https://www.datafeedr.com/networks?nid=1203 If you can’t find the Digital Advisor network in the networks section of the Datafeedr API plugin, make sure you’re running the latest […]
How to Geotarget Datafeedr Content With GeoTargetingWP?

We regularly receive support tickets from Datafeedr customers asking whether it’s possible or not to show products or comparison sets based on a visitor’s geographic location. Here are just a few of the questions we recently received… Datafeedr has no built-in geotargeting functionality but that doesn’t mean you can’t geotarget Datafeedr content on your site! […]
How to Monetize Your Website With Datafeedr

Since 2008, Datafeedr has helped thousands of affiliate marketers worldwide monetize their websites. Having the biggest affiliate product database worldwide and a powerful search engine to search across different affiliate networks and excellent tech support Datafeedr has become the number one affiliate datafeed integration service for affiliates worldwide. If you’re new to Datafeedr here’s a […]
Are Your Product Pages Missing the Mark? Here’s How You Can Fix It

All too many affiliate product pages are thin in content and boring. Learn how to up your product description (re)writing game and avoid common mistakes with this guide. Have you worked hard building your affiliate store but still aren’t seeing the conversion rates you had hoped for? It’s possible that your product pages are completely […]