Building a WooCommerce Store Using Affiliate Feeds

A couple of weeks ago I spoke with BobWP on his WP eCommerce Show. You can find that talk here https://wpecommerceshow.com/building-a-woocommerce-store-using-affiliate-feeds-with-eric-busch/ Here are a few of the topics we discussed: What is Datafeedr and how did it come to be? Is it viable to start up an online store with just affiliate products? For new […]
Eric recently featured on the BobWP podcast

I recently appeared on the Do the Woo podcast with BobWP and Brad Williams. We get into Affiliate data feeds, Constant Contact, GraphQL and visual hooks. You can find the show notes and listen to the episode right here: https://bobwp.com/eric-busch-datafeedr-woocommerce/
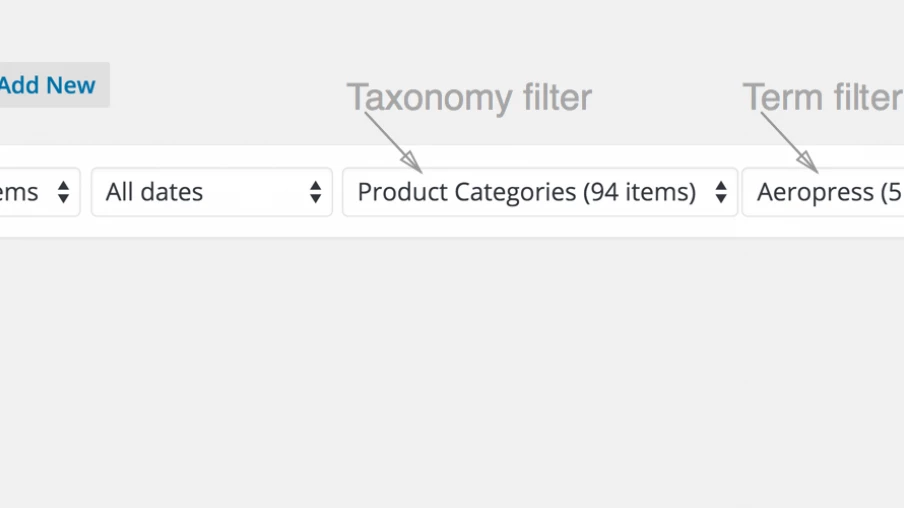
Add filter to WooCommerce category metabox on Product Set “edit” page

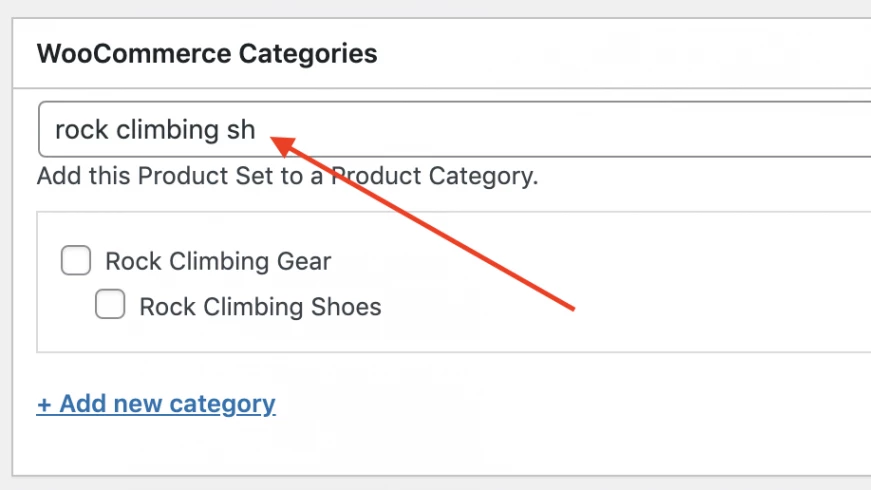
If you have a lot of categories (like I have on geargrabber.net) you may find that scrolling and finding the category you are looking for is time-consuming. Here’s what the default WooCommerce category metabox looks like on a Product Set “edit” page: List of long categories in WooCommerce. You can use the Post Category Filter plugin to […]
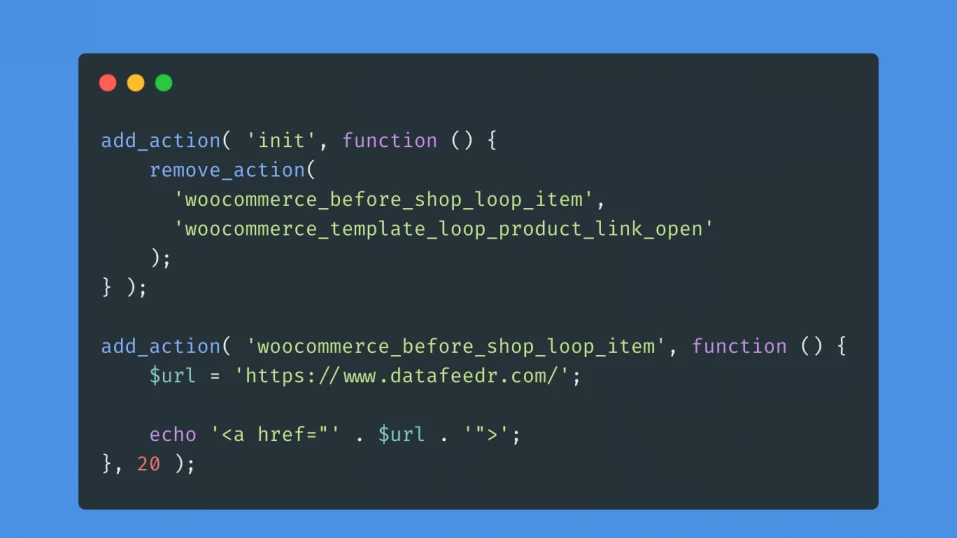
Custom WooCommerce Buy Buttons

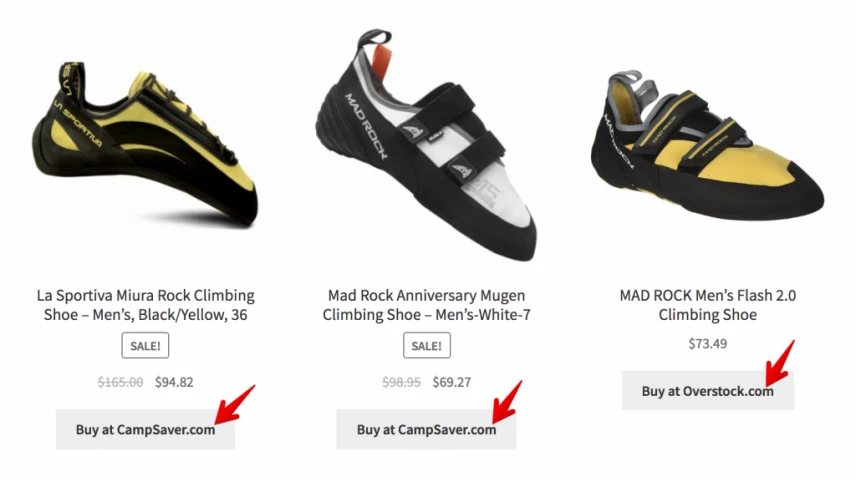
There are lots of fun things you can do to WooCommerce [Buy Now] and [Add to Cart] buttons. Here I’ll show you a few ways you can customize WooCommerce buttons which appear in The Loop (Shop Frontpage, Shop Category pages, etc…). You can add the code snippets below to a Custom Plugin. If you don’t want to write […]
Price Comparison Sets Plugin for WooCommerce Released Today!

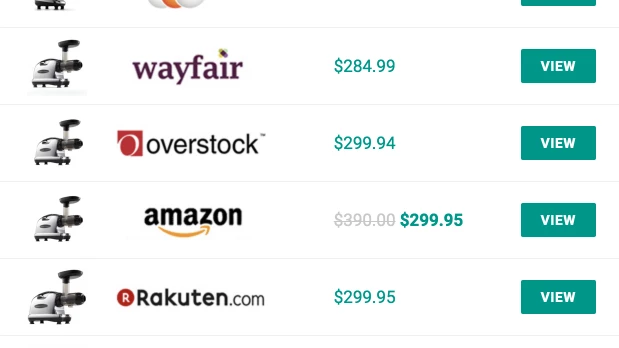
We just launched our new Price Comparison Sets plugin for our WooCommerce/API users! The Datafeedr Comparison Set plugin automatically creates price comparison sets for any product in your WooCommerce store or by using a shortcode. Download now Screenshot of the Datafeedr Price Comparison Set in action!
Normalizing brand names when importing affiliate data feed into WooCommerce

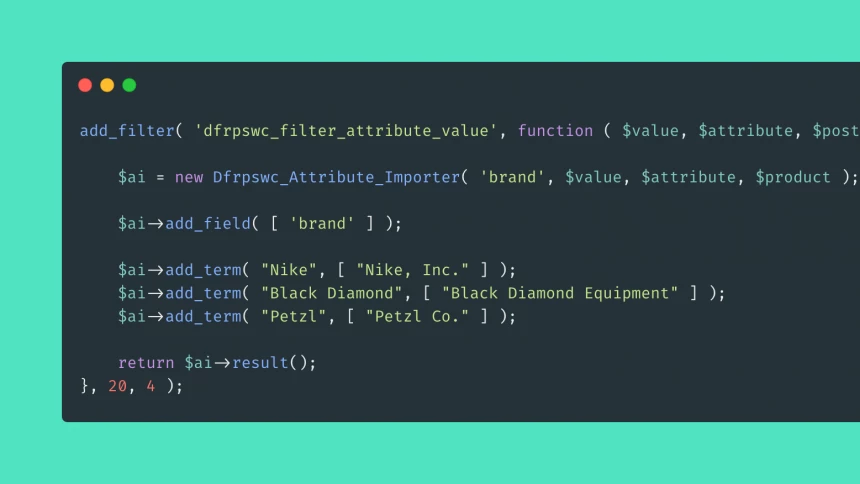
WooCommerce is great for importing data feeds into and using for your datafeed-driven affiliate store. However, one of the frustrations of using data feeds is data inaccuracy. Datafeedr tries to normalize data before it hits our database but we can’t normalize everything. That’s why it’s important for users to be able to normalize information before […]
Modifying WooCommerce Product URLs

Before WooCommerce 2.5, it was possible to change/modify/override the URL to the product page using a filter on the the_permalink hook. For example, you could do this: That would change all of the links to your product pages to a link to Google instead. If you felt compelled to give Google more Page Rank, you could do […]
New “Media Library Filter” plugin released today

When your WordPress site starts to grow and you have lots of images in your library from Posts, Pages, Products and other WordPress content types, filtering the the media in your library becomes very difficult. I thought for sure there would be a plugin available that would enable filtering of the media in my Media Library… but […]
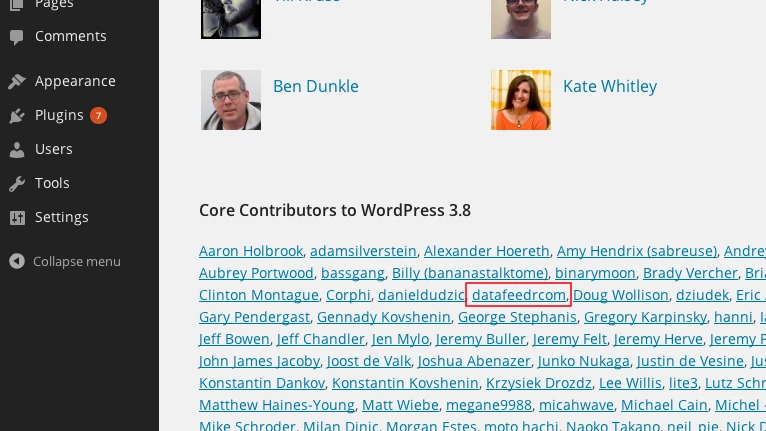
Core Contributor to WordPress 3.8

We are excited to announce that Datafeedr was able to help a little in the new release of WordPress 3.8 and received core contributor acknowledgements! 🙂 Datafeedr is in this release’s list of core contributors!
Create your own WordPress shortcode for Permalinks

I cringe every time I see a link in a blog post that is an absolute URL to other content on the same site. Here’s an example of what I mean: In that example post you see a link to another page in my blog. But what happens when you edit the slug of the […]