Merchant Limit Search Field

The Merchant Limit Search Field is available when creating and/or editing Product Sets. This is useful for limiting the number of products returned for each merchant. For instance, you can set this so each merchant only returns 5 products, or 20 products, or 40 products, etc. When should you use the Merchant Limit Search Field? Occasionally, […]
Datafeedr Tool Tips

There are a lot of Search Fields you can use when searching for products. In fact, you have over 35 Search Fields to choose from. Most are easy to use. For example, “has image,” “barcode” or “product name.” Some, on the other hand, may require a bit of knowledge to maximize your success with the […]
Product Identification Search Fields: Product ID, SKU,and Barcode

Some Search Fields are related to product pricing. Other Search Fields are related to the networks and merchants they are part of. And, some are related to product identification. These Product Identification Search Fields include Product ID, SKU, and Barcode. Depending on the products you are looking to find, there are cases where it may […]
Customize Comparison Set Title

When displaying a Comparison Set in a blog post, the Comparison Set can easily be modified and changed to match your preference. This includes the Comparison Set title. By default, the title of the Comparison Set will say “Compare x Prices” depending on how many products you are including. For example, “Compare 2 Prices” or “Compare […]
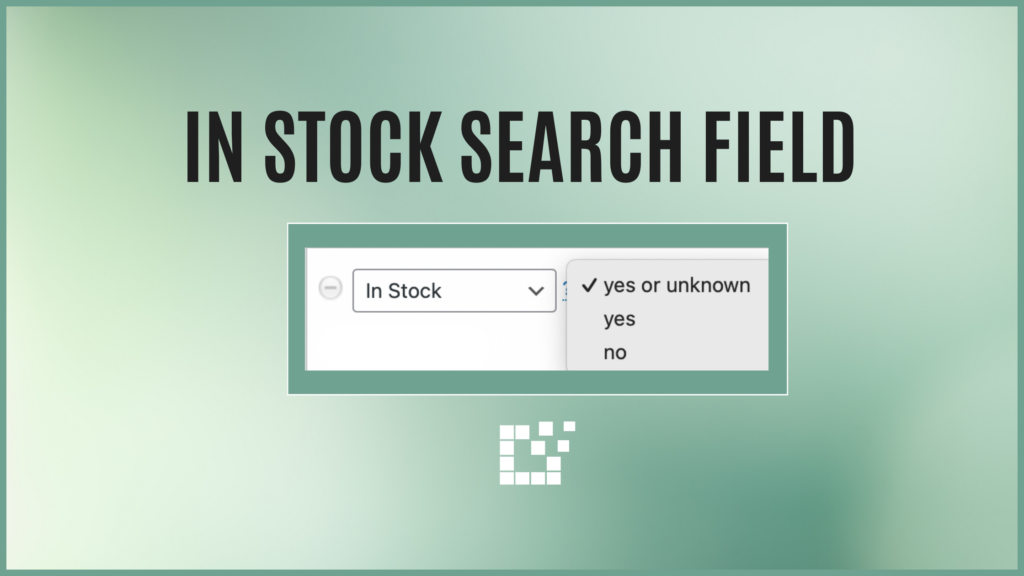
In Stock Search Field

One of the Search Fields available on both the Scratchpad and with Product Sets is the In Stock Search Field. This Search Field allows you to instantly filter your search results based on the products availability. Specifically, if the product is in stock, or if the product is not in stock. Is it important to keep […]
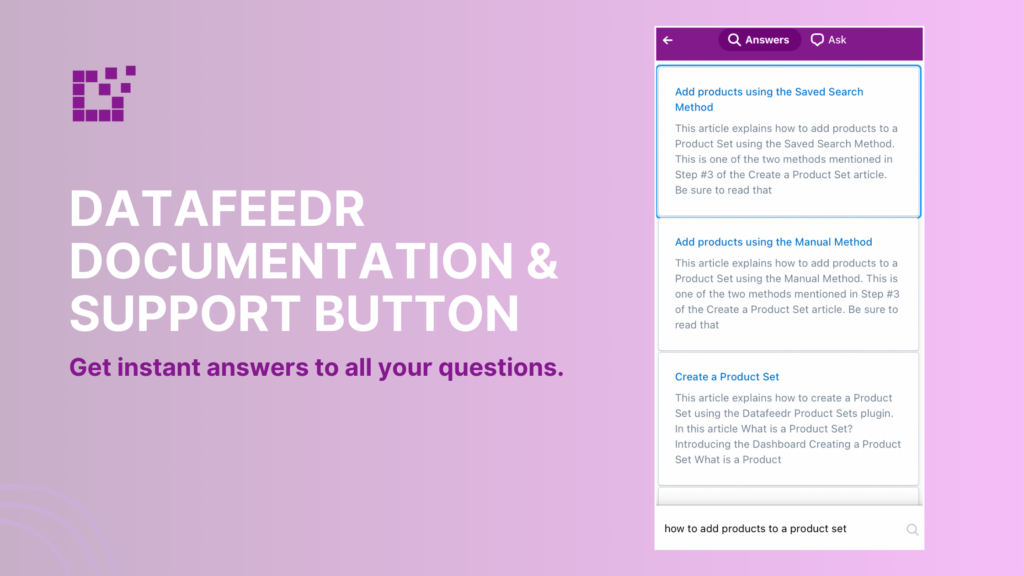
Datafeedr Documentation & Support Link

In the WordPress admin area, you will find the Datafeedr Support button in the lower right hand corner. This button is available on all Datafeedr-specific pages. This button provides the full Datafeedr documentation all from within your WordPress site. For example, let’s say you are adding a new affiliate network and are unsure of where […]
Sub-IDs 101

What is an Affiliate ID vs. Sub-ID? When you sign up and are approved by an affiliate network, the network will assign you an affiliate ID. This is an ID that is unique to you. This is how the affiliate network knows that a click/sale was referred through a link on your website. A Sub-ID […]
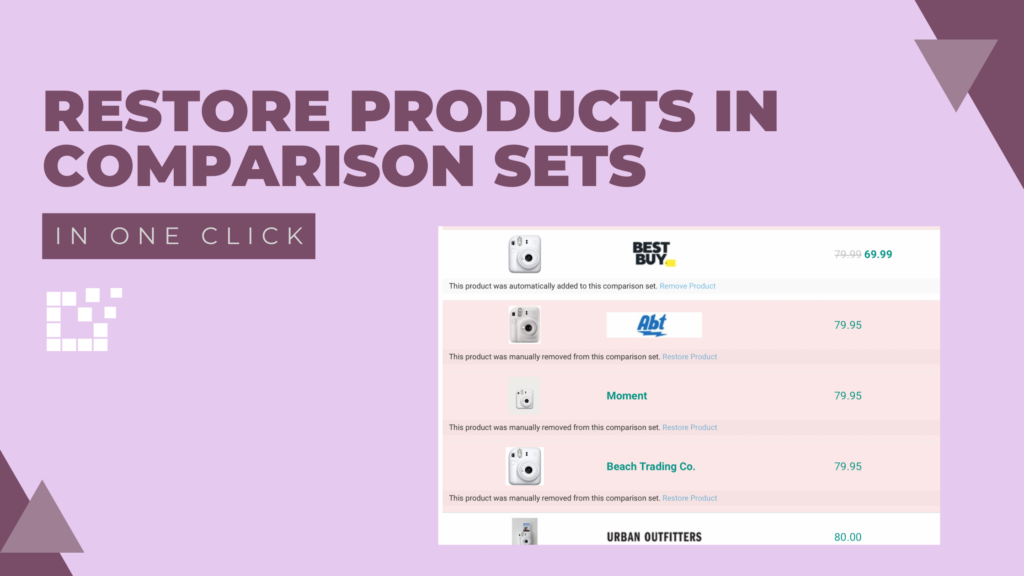
Restore Products in Comparison Sets

When embedding a Comparison Set in a blog post, there is flexibility to add and remove products. You can learn more about how to achieve this here. There is also another option: restore products. Restoring products allows you to bring back products that you previously removed from the Comparison Set. In this example, the Comparison Set […]
Product Sets: Adding vs. Importing vs. Updating

There are three main functions associated with Product Sets: Adding products, Importing Products and Updating Products. While they may seem similar, they each have their own important role to play. Adding Products Adding products occurs after you use search filters to run a Product Search. You can add products using the Saved Search Method, which […]
Find Exact Products Though Barcode Search

We have talked about excluding duplicate products from appearing in your search results. However, what if you want to see duplicate products? For example, you want to do a search and see every merchant a specific product is being sold at. While you can do a search by product name, product names are not universal. […]