Custom WooCommerce Buy Buttons

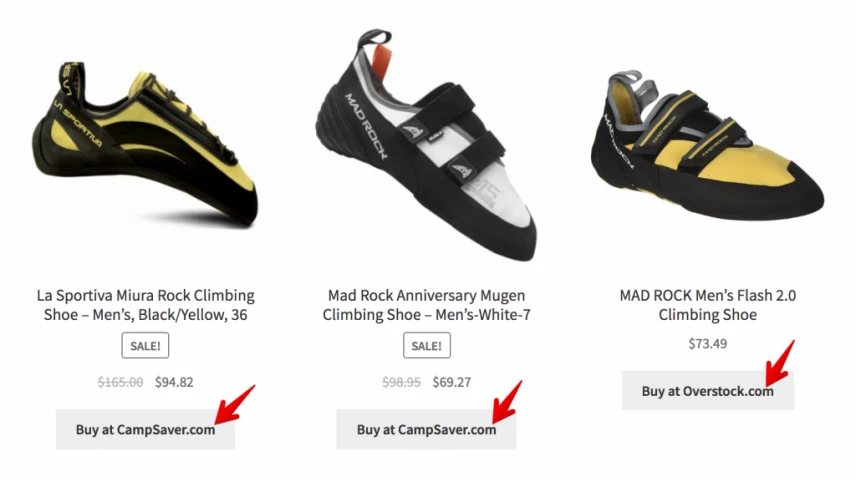
There are lots of fun things you can do to WooCommerce [Buy Now] and [Add to Cart] buttons. Here I’ll show you a few ways you can customize WooCommerce buttons which appear in The Loop (Shop Frontpage, Shop Category pages, etc…). You can add the code snippets below to a Custom Plugin. If you don’t want to write […]